Provides Prism for Jenkins Plugins. Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s used in millions of websites, including some of those you visit daily.
Additionally, this plugin provides:
-
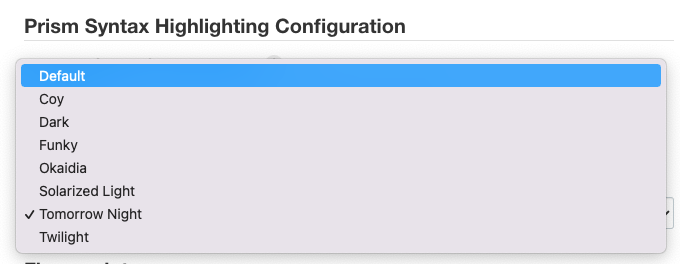
A global theme configuration that will be used by all source code views:
-
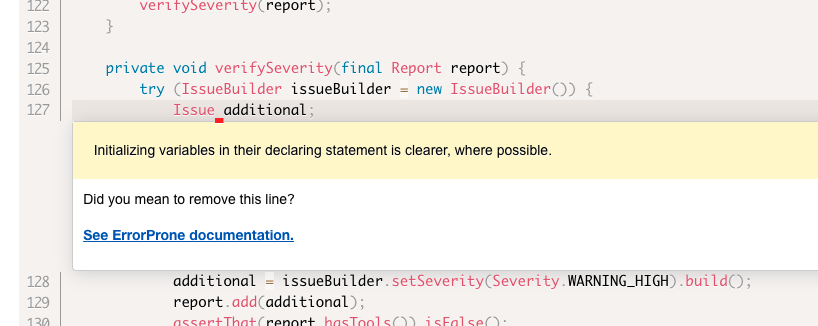
Support for Jenkins dark theme:
-
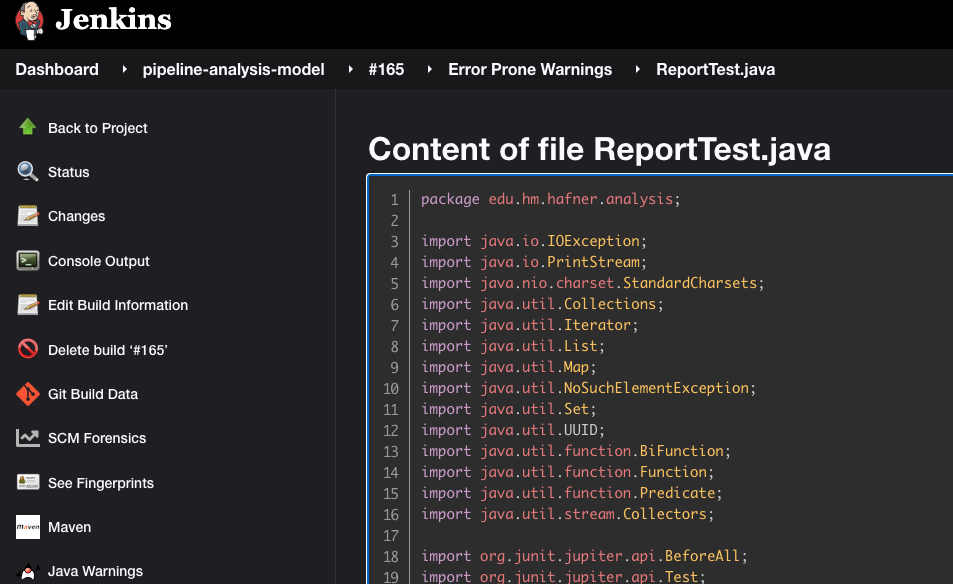
A default source code rendering view (see
SourceCodeViewModel) that can be used in a Jenkins plugin to show the source code in a separate page. This page renders the source code with the configured theme.
-
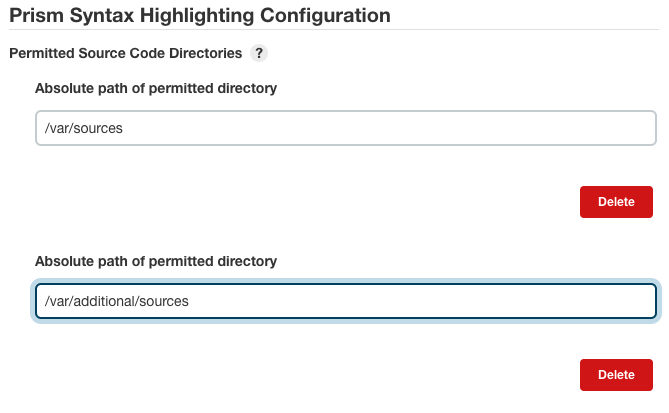
A configuration of permitted source code directories on agents. So Jenkins will not show sensitive files by accident.
In order to use this JS library, add a maven dependency to your pom:
<dependency>
<groupId>io.jenkins.plugins</groupId>
<artifactId>prism-api</artifactId>
<version>[latest version]</version>
</dependency>
Then you can use Prism in your jelly files using the following snippet:
<j:jelly xmlns:j="jelly:core" xmlns:p="/prism">
<p:prism configuration="${it.prismConfiguration}"/>
</j:jelly>
In your descriptor you will need to add a getPrismConfiguration() method:
public PrismConfiguration getPrismConfiguration() {
return PrismConfiguration.getInstance();
}
For source code rendering look into the warnings plugin that uses the SourceCodeViewModel to render the source code with the selected warning.
For general prism API integration see design-library-plugin PR#72.